“Kenapa website ni boleh tukar jadi gray scale, boleh kecil besarkan huruf? Canggih juga tapi apa fungsi dia eh?”
Kalau anda bukan tergolong dalam golongan OKU penglihatan, anda mungkin tertanya-tanya dengan fungsi-fungsi yang ada ini.
Tapi tahukah anda yang kesemua ciri ini adalah salah satu teknologi untuk membantu orang kurang upaya (OKU) mengakses maklumat yang tersedia dalam internet?
Jadi jom baca lanjut bagaimana teknologi ini membantu, khususnya untuk para website developer dan juga pengguna. Lebih-lebih lagi untuk para pengguna yang memerlukan ciri-ciri separti di bawah boleh buat permintaan kepada pemilik laman web, jadi mereka juga boleh akses laman web kegemaran!

APA ITU WEB AKSESIBILITI
Kebolehcapaian web bermaksud apabila laman web, alatan dan teknologi terlibat direka bentuk dan dibangunkan, dengan tujuan agar boleh digunakan oleh orang kelainan upaya. Itu yang dimaksudkan menurut World Wide Web Consortium (W3C).
Orang kelainan upaya (OKU) patut dapat melihat, memahami, mengemudi, dan berinteraksi dengan laman web anda. Baru lah dikira sebagai aksesibiliti web yang menyeluruh untuk semua.
Web aksesibiliti menyeluruh biasanya direka dan dibina untuk merangkumi semua kecacatan yang menjejaskan akses kepada web. Ini termasuk: Auditori, Kognitif, Neurologi, Fizikal, Pengucapan, dan Visual.
MACAM MANA NAK BUAT?
#1 Tambah Imej dengan Teks Alt
Kalau anda perasan, Instagram dah lama praktikkan penggunaan ‘Alt text’ ni pada ciri aplikasinya. Tapi untuk anda yang menggunakan website, boleh beri penerangan pada imej yang dilampirkan. Seperti yang anda nampak dalam gambar pada semua artikel di portal ini.

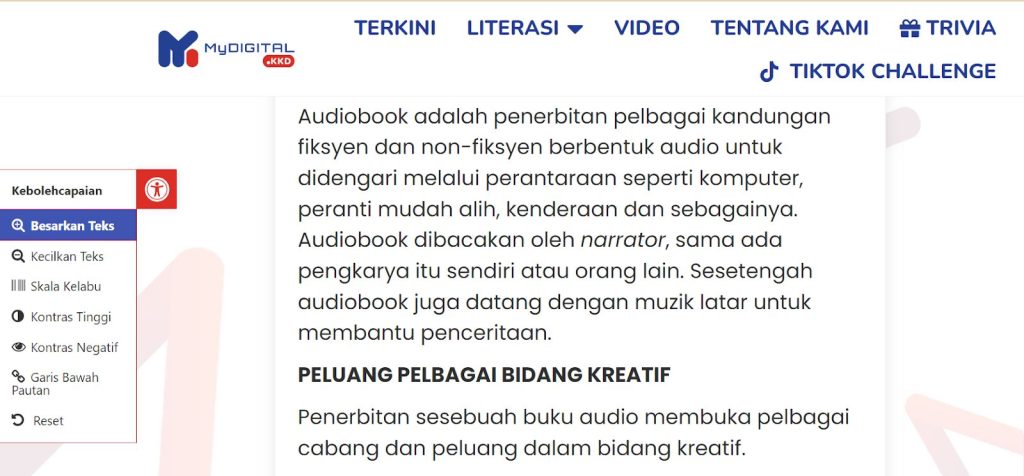
#2 Benarkan Pengguna Membesarkan Saiz Teks
Ada sesetengah OKU yang menghadapi halangan dalam kebolehan penglihatan. Jadi fungsi ini sangat berguna untuk memudahkan bacaan bila boleh besar dan kecilkan tulisan. Contoh terdekat juga boleh dilihat melalui portal ini.

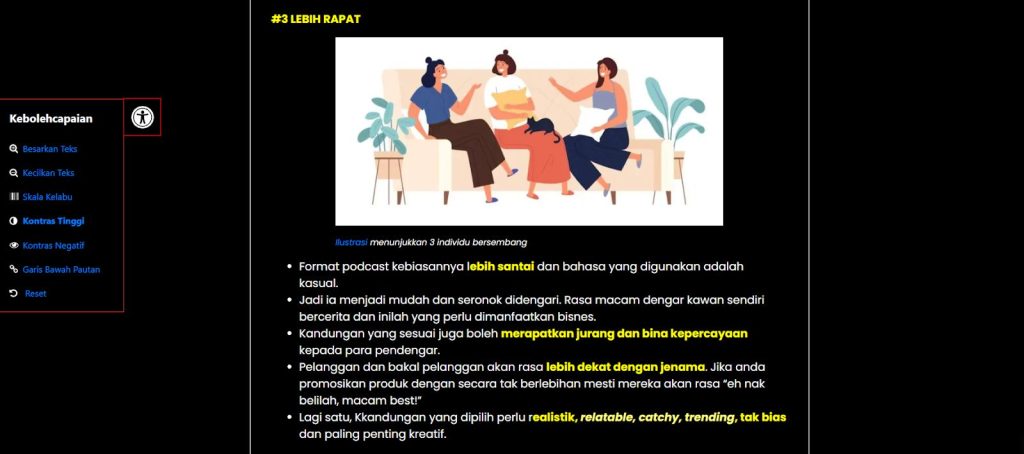
#3 Kontras
Fikirkan juga warna dan kontras. Orang yang mengalami masalah penglihatan seperti retinitis pigmentosa, glaukoma, retinopati diabetik, dan katarak mempunyai kepekaan kontras warna yang rendah. Fungsi ini sangat membantu untuk mereka membaca dengan lebih jelas.

#4 Jadikan Video dan Multimedia dengan Subtitle

Jika pengguna buta dan cacat penglihatan dan tak dapat melihat visual, pengguna pekak dan kurang pendengaran pula tak dapat mendengar audio. Jadi, dengan penggunaan subtitle pada video yang dilampirkan dalam website, dapatlah individu berkaitan memahami penerangan bahagian visual (seperti imej) tersebut. Penggunaan text-to-speech juga boleh membantu.
#5 Gunakan URL Deskriptif
Tujuannya adalah untuk memberi pengguna buta dan cacat penglihatan beberapa konteks URL anda. Contohnya, ‘www.abcmarketing.com/about-our-company’ yang menggambarkan website page (pada perkataan ‘about-our-company’) tersebut adalah page penerangan berkenaan syarikat tersebut. Sebolehnya cuba elak penggunaan ‘tekan sini’, ‘klik untuk baca lanjut’ dan sebagainya dalam URL.
#6 Guna Headings Untuk Susunan Page Content

Ini semua orang dapat manfaat, bila ada headings lebih mudah nak bezakan tiap satu poin utama dan sub topiknya. Dan mata sesiapa pun lebih rileks nak membaca keseluruhan penulisan tersebut. Taklah rasa seperti membaca jurnal kajian.
JADIKAN MAKLUMAT UNTUK SEMUA
Mungkin anda yang membaca sekarang tak biasa dengan suasana yang memerlukan teknologi seperti di atas. Sekarang anda dah tahu dan sedar yang rupanya perkara ini penting juga untuk golongan OKU.
Yelah dengan ketersambungan Internet, maklumat kena lah boleh dicapai oleh semua golongan. Jika anda meletakkan diri anda di tempat mereka, teknologi-teknologi ini lah yang sangat diperlukan dalam kehidupan seharian.
Maka banyak pihak boleh ambil cakna tentang teknologi ini untuk jadikan ruang Internet satu ruang yang lebih mesra semua golongan. Antaranya pemilik bisnes servis ataupun produk yang boleh upgrade website mereka untuk memasukkan ciri-ciri seperti di atas. Moga keprihatinan kita untuk komuniti akan meningkatkan literasi digital dan peluang menaiktaraf hidup untuk semua golongan tak kira jenis keupayaan.